
El fabricante de soluciones de seguridad perimetral galardonado por su lucha contra ransomware, ha presentado una completa guía sobre ciberamenazas a nivel global. Vamos a revisar algunos de los puntos más interesantes.
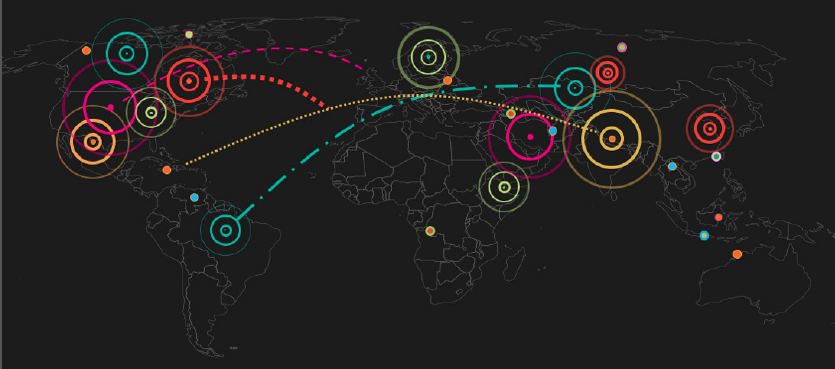
Sonicwall cuenta con una red de más de 1 millón de sensores en casi 200 países, que monitorizan todos los días del año en búsqueda de amenazas y son capaces de recopilar más de 200 mil muestras de malware al día.